Algunas traducciones rápidas para los que tienen Photoshop en español.
Layer = Capa
Filter = Filtro
Render = Interpretar
Clouds = Nubes
Blur = Desenfoque / Desenfocar
Grain = Granulado
Overlay = Superposición
Comenzamos:
- Archivo Nuevo
- Fondo blanco
- Usa el tamaño que quieras, mi imagen es de 300 x 200
- Presionamos la tecla D para que los colores que tengamos de frente y fondo se cambien a negro y blanco (son los colores por Default)
- Vamos al menú Filter / Render / Clouds

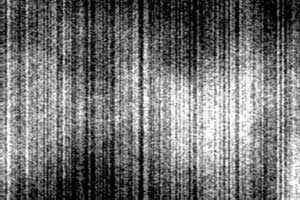
- Filter / Texture / Grain...
- Intensity: 40
- Contrast: 50
- Gran Type: Vertical

- Filter / Blur / Gaussian Blur... [Si te saltas este paso te da algo más diferente y más definido, prueba con todo ;)]
- Radius: 1.5

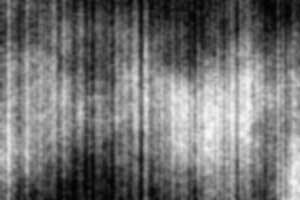
- Filter / Blur / Motion Blur...
- Angle: 45°
- Distance: 28

Esa es más o menos la base del fuego (en verdad lo que da el efecto es el color y el motion blur), recuerda que puedes variar los valores de todo lo que hemos hecho para obtener diferentes resultados.
- Image / Adjustments / Hue/Saturation... (o presionamos CTRL + U)
- Activamos 'Colorize'
- Hue: 27
- Saturation: 40

Ahora para que el color sea más como de 'fuego' vamos a jugar con esa misma layer.
- Vamos al menú Layer / Duplicate Layer... / OK ( o simplemente arrastramos la layer en la ventana de layers hacia el botón de New Layer)
- En la capa duplicada hacemos Filter / Blur / Gaussian Blur... en 1.5 de nuevo.
- Cambiamos el Blend Mode de esa capa de Normal a Screen.

- Duplicamos esta misma capa
- Ahora esta capa nueva, la cambiamos de Screen a Overlay.

Y ya lo tenemos, fue muy fácil ;)
Espero que les haya gustado el tutorial, se aceptan todo tipo de críticas, comentarios y dudas.


5 comentarios:
Pues si está como fuegoso pero como que no. Es el que menos me ha gustado Ah! Y el planeta azul chingón del header T_T no me salé. me salió algo horrible pero fue porque no puedo seguir las reglas XD. Ah y no me sirvió eso de la cadenita.
n_n /
Pero en qué te atoraste con el planeta we? Lo de la cadenita solo es linkear las layers, agárralas con SHIFT y le picas al botón de la cadenita.
pueden obtener el mismo efecto si se les cae café o queman una hoja... es divertido quemar hojas.
Jaja claro y más divertido pero para efectos de visualización Photoshop es más seguro xD
Tus tutoriales photoshop están bien rifados!!!
Publicar un comentario